
Unity 3D: إضافة UI Elements إلى Canvas اللعبة
والآن بعد أن أصبح لدينا فكرة جيدة عن كيفية عمل اللوحة Canvas ،
دعنا نحاول إضافة العناصر الخاصة بنا إلى اللعبة.
سنبدأ بتسمية بسيطة للغاية.
و التسمية هو مجرد نص ثابت التي تستخدمها على واجهة المستخدم.
دعونا نجعل التسمية الخاصة بنا تقول استخدم مفاتيح الأسهم للتحرك .
أولاً ، لإضافة أي عنصر واجهة مستخدم ، نعلم الآن أننا بحاجة إلى لوحة Canvas أولاً.
ومع ذلك ، فإن Unity توفر علينا عناء إدخال لوحة Canvas جديدة في المشهد ،
من خلال القيام بذلك تلقائيًا عند إنشاء عنصر واجهة مستخدم
في مشهد لا يحتوي بالفعل على لوحة Canvas.
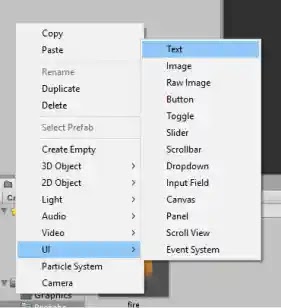
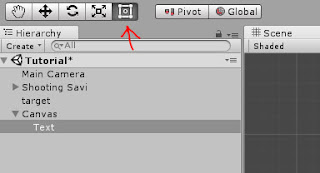
لإضافة تسمية إلى المشهد ، انقر بزر الماوس الأيمن في التسلسل الهرمي
وحدد عناصر واجهة المستخدم ← نص .

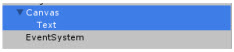
بمجرد النقر فوق النص ، ستلاحظ إضافة جديدة في العرض الهرمي الخاص بك .

يمكنك تجاهل بأمان أو التخلص من EventSystem gameObject.
إنه يتعامل ، كما يوحي الاسم ، مع التعامل مع الأحداث ، وهو أمر لن نغطيه حتى الآن.
شاهد كيف أضافت Unity لوحة Canvas جديدة و
جعلت عنصر النص تلقائيًا عنصرًا ثانويًا لتلك اللوحة Canvas .
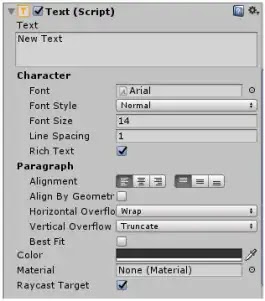
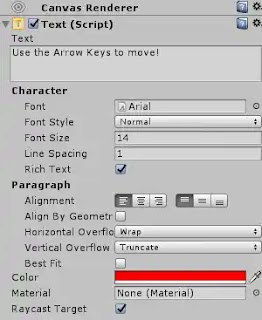
الآن ، ألق نظرة على خصائص Text Label.

معظم ما تراه لا يحتاج إلى شرح.
هناك خيارات لتغيير لون النص، والنص حجم ، الخط
(عن طريق استيراد الملفات الخط في الأصول)، التحالفات وهلم جرا.
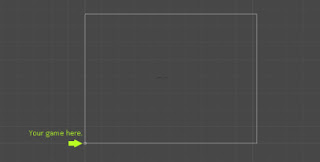
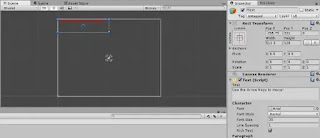
الآن ، ألق نظرة على عرض اللعبة.
ما هذه الزاوية الجديدة (النقطة الدائرية) التي ظهرت على الشاشة؟
حاول تصغير اللعبة حتى تتمكن من رؤية اللوحة بالكامل.

Unity 3D: فهم حجم لوحة Canvas
لماذا اللوحة كبيرة جدًا؟ كما ترى ، يتم قياس الأطوال بوحدة Unity بالوحدات .
هذه الوحدات عبارة عن مربعات صغيرة جدًا تمتد عبر عالم اللعبة بأكمله.
يستخدم Canvas عامل تحجيم افتراضي 1 UI pixel = 1 Unit،
مما يعني أن Canvas هي في الواقع 800 وحدات طويلة في محرر المشهد.

الآن بعد أن أصبح فهم الحجم بعيدًا عن طريقنا ، حدد عنصر النص في التسلسل الهرمي ،
وقم بتكبير النص حتى تتمكن من رؤيته بشكل صحيح.
دعنا نعطي النص لونًا أحمر فاتحًا ونكتب ما نريده أن يقول في حقل النص .

نظرًا لأن حجم الملصق الافتراضي أقصر قليلاً من النص الذي نريده أن يظهر ،
يمكننا زيادة حجم مربع التسمية الخاص بنا عن طريق سحب المقابض الزرقاء
التي كنا نستخدمها حتى الآن مع النقوش المتحركة.
إذا لم تتمكن من رؤية المقابض الزرقاء ، فما عليك سوى النقر فوق
الخيار الأخير في الزاوية العلوية اليسرى من المحرر ، مع تحديد النص .

نود أن نوصي أيضا محاولة تغيير أفقي و عمودي تجاوز خيارات في خصائص النص،
لأنها تتعامل مع نفس المشكلة التي نحن حلها فقط من خلال تغيير الحجم.
الآن ، اسحب الملصق إلى الزاوية اليمنى العليا من اللوحة Canvas العملاقة.
سترى أن Unity بها مساحة كبيرة حيث تعمل عناصر واجهة المستخدم على إصلاح نفسها في مكانها.
يتضمن ذلك الزوايا والنقاط الوسطى في اللوحة Canvas .
سيكون هذا مفيدًا جدًا عند العمل على واجهات مستخدم أكثر تعقيدًا تحتاج إلى أن تبدو منظمة ومتناسقة.

أخيرًا ، قم بتغيير حجم Label بشكل أكبر وزيادة حجم الخط في الخصائص.
هذا يضمن أن لدينا تسمية واضحة للعيان في اللعبة.
في المقال التعليمي التالي ، سنشرح كيفية تحديث عنصر واجهة المستخدم النصية
في الوقت الفعلي لاستخدامه لعرض النتيجة ومعلومات أخرى عن تقدم اللعبة.